What are Core Web Vitals?
- A measure of website performance
- An initiative by Google to improve user experience online, especially for mobile users
- Google will boost sites that score well
- Google will penalise sites that score badly
Performance
For this article we are focussing primarily on the Performance measure. The other measures, best practices, SEO and accessibility are easier to optimise and usually involve changes to the website content which can be managed by the client via the Content Management Software.
For a long time, page load speed has been a key focus for websites to improve user experience and search engine ranking.
Previously, these optimisation efforts were based on “overall speed” using tools such as Pingdom and GTMetrics, rather than the individual user experience metrics, which is more important but difficult to measure. Google has recently introduced the concept of Core WebVitals to help improve website performance based on metrics that matter to users as opposed to browsers or bots.
Why is this important for my business?
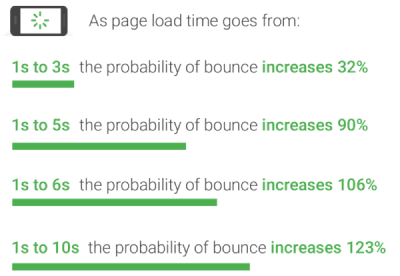
Based on Google studies, users will not wait for slow pages to load. The longer your website takes to load, the greater the chance your customers will bounce to the competitor. A website that loads quicker will sell more & score higher in the Google search results!

The Core WebVitals test
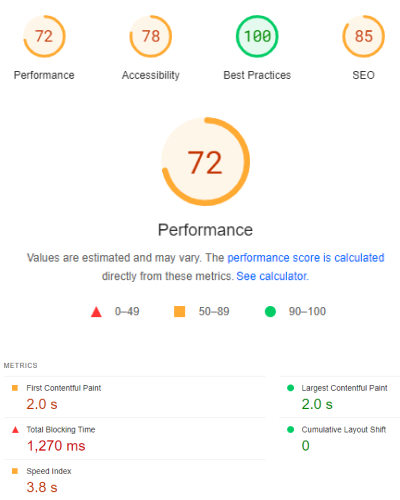
We use the Online tool Lighthouse to check the Webvital score of any website.

- A website needs to score 90+ out of 100 to achieve a “Green Light”
- A base ZEST websites scored 53- 76 out of 100
- A test Shopify website scored 24 - 49 out of 100
How do I get my Zeald website in the green?
The Zeald R&D team has invested significant time to investigate and experiment to find out what it takes to get a ZEST website to score 90 points and greater.
Based on our investigation, there are 7 key recommendations, required to get a ZEST website up to a “Green” 95-100 score. We have listed these below, with the features that would make the greatest impact at the top.
#1 Full Page Caching (FPC)
Estimated WebVital Score improvement: 10%
What is it?
Normally when you load a webpage the server needs to ‘build’ the page before it can be presented to the user.
With FPC, the same process still happens but only for the first-page load. After the first load the entire page is saved (cached). All subsequent loads are served directly from the cache (until the cache expires). This saves the time it takes for the server to build the page.
The page is cached (saved) on the server and also in the user’s browser cache, meaning in future it doesn’t have to request it from our servers.
The page can also be cached (saved) on a Content Distribution Network (CDN) which reduces transfer times for users around the world. A CDN can also help protect a website from Denial of Service (DDOS) Attacks. A CDN is an additional paid service.
How does it help my WebVital Score?
The time it takes the server to build a page is greatly reduced if not completely eliminated so users start the transfer of data right away, which means that the page will start loading much faster.
How do I get it?
This is the most complicated and difficult of all the WebVitals recommendations to implement. The Zeald team has been working on upgrading our platform, one component at a time to support full page caching across the homepage and content pages.
Some elements of a page are ‘dynamic’ - meaning that they change between page loads. For example, E-commerce websites often have a cart item which indicates how many items are currently in the shopping cart. These dynamic parts of the page are not cached (saved), and load separately into the page.

Zeald continues to work on FPC for E-commerce pages such as the category page and the product page. These pages are more dynamic and difficult to support FPC. When the FPC is in place for E-commerce even the search results will be cacheable so common searches will load quickly because the server does not have to compute the build.
Some pages are not worth the investment to support FPC. For example, pages with a lot of dynamic content or content that is unique to a single user. E.g. the cart page, checkout page and any pages that require customers to “login”.
Contact Zeald support to enquire about getting FPC for your website. There is a small cost to get FPC enabled on your site and properly tested to ensure that it does not cause any issues on your website.
There is a chance that some customisations will not support FPC. We can provide an estimate to upgrade customisations to be FPC compatible.
Contact support to enquire about FPC for your website now
#2 Lazy Loading Images
Estimated WebVital Score improvement: 7%
What is it?
Lazy Loading prioritises content (such as images) that appear at the top of the page. Content that is displayed further down the page is delayed so that it does not ‘hold up’ the loading of the priority content at the top of the page.
If the user only views the top of the page, content below the fold is not loaded. This also reduces internet data costs for the user.
How does it help my WebVital Score?
Content above the fold (what is visible to the user on their screen) loads quicker because it loads first - before any of the content below the fold.
How do I get it?
The Zeald R&D team is working on upgrades to our software that we hope will enable us to roll this feature out to all website clients after FPC is complete.
Customisations will not likely be updated and we can provide you with an estimate to upgrade customisations to support Lazy Loading on request.
Contact support to get Lazy Loading setup on your website
#3 Optimise Banner Images
Estimated WebVital Score improvement: 6%
What is it?
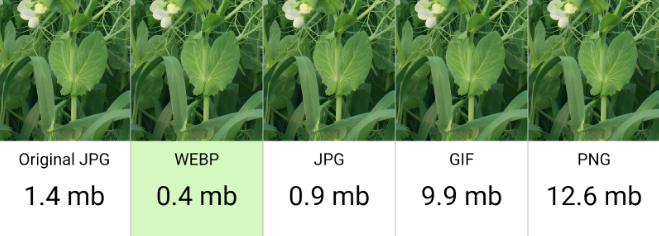
Large banner images should be optimised by compressing and converting them into WebP format. Developed by Google, the WebP format is designed to create smaller or better-looking images compared to the alternate JPEG, PNG, or GIF formats.

This test using Cloudconvert illustrates the potential savings the WebP format can achieve. There is little to any noticeable reduction in the quality of the image across all the formats. The test used a large JPG 4592 x 2584px image
How does it help my WebVital Score?
Optimised images will load quicker which increases the total load speed of the page.
How do I get it?
We have already upgraded ZEST to support the WebP image format. You can now upload images in the WebP format to your website and insert them in your content. You can use the WebP format images in all versions of content such as
- the animated slideshow,
- Content galleries such as ‘Meet the Team’ or ‘Our Projects’
- General content using the Rich Text editor
You can upload your raw JPG images and convert them to WebP format using online tools such as Cloudconvert or EZGIF. Don’t forget to crop & size them first.
- Be sure to focus on the priority areas first, such as the Homepage Slider and key Category Page Banners
Please see our support article Preparing images for your website
#4 Preload Important Stylesheet, Scripts, Images, Fonts
Estimated WebVital Score improvement: 4%
What is it?
Preload downloads resources in the background of your current page load, before they are actually displayed on the page.
How does it help my WebVital Score?
Some CSS or Javascript functions (both are programming languages) need to wait for an ‘Important resource’ (like main Javascript, stylesheets and font files) to load before they can complete. This can cause a slight bottleneck especially if the resource does not load immediately. It is recommended to ‘Preload’ these important resources so that they are ‘on-hand’.
How do I get it?
The Zeald R&D team plans to implement the ability to preload critical resources such as Javascript, stylesheets and font files to the base platform for ZEST so all ZEST clients will benefit at no additional cost. Customisations should not be affected by the release.
#5 Prioritise content loading over Javascript
Estimated WebVital Score improvement: 4%
What is it?
Javascript is an essential part of any modern website. Scripts are often larger to load and the processing time is longer than the HTML page.
Usually a page will wait for a script to complete before it can continue loading. Asynch & Defer are alternate methods for loading scripts that allow the page to continue loading, while the script loads in the background or at the end.
How does it help my WebVital Score?
Javascript does not hold up the page load.
How do I get it?
The Zeald R&D team plans to implement alternate methods for loading Javascripts to prioritise the loading of important page content over some Javascripts scripts. Some customisations might require a developer to update scripts separately which Zeald can provide an estimate for if you require.
Contact support to enquire about loading Javascripts for your website now
#6 Remove Unused Scripts
Estimated WebVital Score improvement: 2%
What is it?
Limiting the amount of Javascript code on the page reduces the amount of time that the browser spends executing Javascript functions. This speeds up the display of the page. (Learn more)
How does it help my WebVital Score?
When the browser encounters a script tag that links to an external Javascript file, it must pause what it’s doing and download, parse, compile, and execute that Javascript. Reducing the amount of Javascript therefore improves the page load performance.
How do I get it?
The Zeald R&D team has made some progress to remove unused Javascript files in the ZEST base platform, which all ZEST websites are built on. As a result, all ZEST clients will automatically benefit from this and it will not affect any customisation.
#7 Use HTTP/2
Estimated WebVital Score improvement: TBA
What is it?
HTTP/2 is a major revision of the HTTP network protocol used by the World Wide Web which allows for the fetching and delivery of data (HTML files, images, query results, etc.)
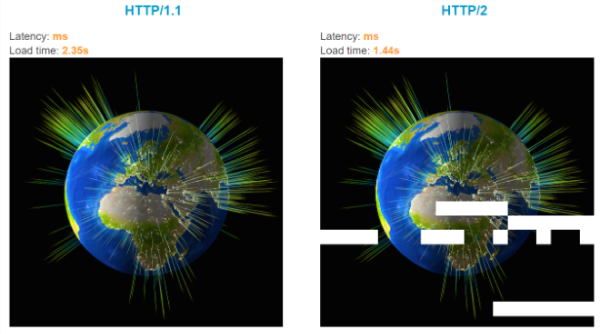
HTTP/1.1 loads resources one after the other, so if one resource cannot be loaded, it blocks all the other resources behind it. HTTP/2 uses a single connection to send multiple streams of data at once which improves the transfer speed of many files.

See an extreme version on the HTTP2 in action
How does it help my WebVital Score?
Google wants websites to use HTTP/2 in place of HTTP to improve load times and security.
How do I get it?
The Zeald R&D team has upgraded the Web Front End (practice of converting data to a graphical interface) to support HTTP/2. This has been rolled out across all ZEST websites. Customisations should not affect the upgrade so all ZEST clients should automatically benefit when the upgrade is complete at no additional cost.
See example of Webvitals improvements here: Riequip HTTP/2 - Before & After Comparison
